If your business targets multiple countries, languages, and regions, or it supports different currencies, you will be building varieties of the same webpage page. To help search engines process this duplicate content, not harm your ranking, and bring up the correct version of the page, that’s where hreflang tags come.
In this article, we will go through everything you need to know to get started with hreflang tags.
- What are hreflang tags?
- Why are hreflang tags important in SEO?
- What does an hreflang tag look like?
- How to implement hreflang tags?
- Hreflang tags best practices
- Hreflang tags common issues
- Hreflang tags audit
What are Hreflang Tags?
Hreflang tags are HTML attributes that help search engines understand the language and geographic targeting of a webpage. They are used to indicate the relationship between different versions of a webpage that are tailored for specific languages or regions.
For example, suppose you have one version of a webpage in English for the US and another version in Spanish for Spain. In that case, hreflang tags tell search engines which version to show to users based on their location and language preferences.
Why are Hreflang Tags Important in SEO?
Now let’s go through why hreflang tags matter in SEO, especially for websites targeting users across different languages or regions and websites supporting multiple currencies.
1- Improve User Experience
Hreflang tags ensure that users are directed to the most relevant version of your webpage based on their language or geographic location. This prevents confusion and enhances the user experience by delivering content they can understand and relate to.
The last thing you want to happen is for users to land on a page with a language they don’t understand and to drop off quickly disappointed. This will not only increase your bounce rate, and harm your ranking, but it will also lead to users missing out on the value of your content.
2- Prevent Duplicate Content Issues
Without hreflang tags, search engines might view different language versions of the same content as duplicate content, which can harm your rankings, backlink distribution, and your site’s credibility. Hreflang tags clarify that these pages serve distinct audiences, protecting your site from potential penalties.
This even can get more confusing for search engines with multi-regional targeting. Your webpages can have very minor differences like special spelling, or only different currency. That’s why hreflang tags are essential to avoid duplicate content issues.
3- Increase Search Visibility
By properly implementing hreflang tags, you help search engines serve the right content to the right audience.
This increases the likelihood of your site appearing in search results globally and when keywords of different languages are used. Hreflang tags can boost your overall search visibility and help you reach a wider audience.
4- Reduce Bounce Rates
As mentioned earlier, If a user lands on a page in a language they don’t understand, they’re likely to leave immediately. Hreflang tags direct users to the appropriate version of the page, reducing bounce rates and increasing engagement.
5- Strengthen Regional SEO Strategy
Personalization is a very powerful tactic to improve conversion rates. Localization is the first step to creating a personalized experience for your users. Speak the language they speak, support their currency, and show content that is most relevant to them.
Hreflang tags will allow you to deliver the localized content you have created, making it easier to connect with your target audience and improve conversions.
What Does an Hreflang Tag Look Like?
Hreflang tags usually look like this:

Key Components of Hreflang Tag:
rel=”alternate”
Indicates that the tag refers to an alternate version of the webpage.
hreflang=”en-us”
Specifies the language (en for English) and optional regional targeting (us for the United States).
Common formats:
en (language only)
en-us (language and region)
href=“https://example.com/us/” Points to the URL of the alternate version of the webpage.
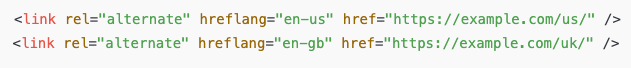
If your website supports several languages or regions, you can include multiple hreflang tags:

How to Implement Hreflang Tags?
Next, let’s learn how to implement hreflang tags. You can implement hreflang tags in three ways:
a) Add The Herflang Tag in the HTML Head Section
Add the hreflang tags in the of each page.
Here is what it will look like:

b) Add The Herflang Tag in the HTTP Header
For non-HTML resources like PDFs, you can add the hreflang tags in the HTTP header. This method also works fine with normal webpages but is more commonly used with other content types.
HTTP headers are used to transfer information between a server and a client, and in this case, it will transfer the info about the user’s language, region, and other relevant details.
Example:

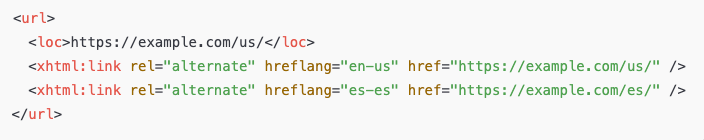
c) Add The Herflang Tags in an XML Sitemap
Add hreflang attributes in your sitemap for easier management of a large number of hreflang tags. Everything is defined in a single file instead of editing multiple HTML documents each time you make a slight change or delete a page.
Example:

Hreflang Tags Best Practices
Follow these best practices to maximize the effectiveness of hreflang tags:
1- Use Correct Language and Region Codes
Stick to ISO 639-1 language codes (e.g., en for English, es for Spanish).
Combine with ISO 3166-1 Alpha-2 region codes for specificity (e.g., en-us for the United States, fr-ca for French in Canada).
2- Self-Reference All Pages
Each page should include an hreflang tag pointing to itself. When a page includes an hreflang tag referencing itself, it explicitly tells search engines, “This is the version of the content for this language and region.” This avoids ambiguity and ensures the page is correctly indexed.
Moreover, If a page doesn’t include a self-referencing hreflang tag, search engines might assume it is not part of the alternate set. This could lead to the page being excluded from search results for the intended audience.
For example, the English version should include:

3- Use a Complete Alternate Set (bidirectional links)
Bidirectional links (or a complete alternate set) mean that if Page A links to Page B using an hreflang tag, Page B must also link back to Page A. This reciprocity confirms to search engines that the pages are true alternates of each other.
A complete alternate set of hreflang tags ensures that users in specific regions or languages are directed to the correct version of your content.
Without bidirectional links, search engines might misinterpret your targeting, resulting in the wrong content being shown to users.
Furthermore, Google requires hreflang tags to be bidirectional. If one page references an alternate, but the alternate doesn’t link back, it can trigger errors in Google Search Console, such as “Missing return links,” which may harm your site’s international SEO performance.
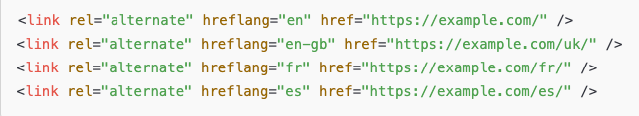
An example of all alternate versions of a page referencing one another:

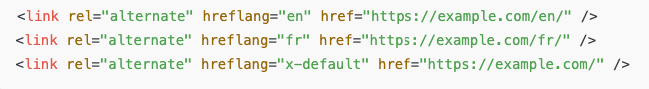
4- Use X-Default Tags
The x-default tag is used to designate a fallback page for users whose language or region isn’t explicitly targeted by your other hreflang tags.
For example, if your site doesn’t have a specific version for a user from a smaller or unlisted region or if their language is not supported, the x-default page ensures they still see relevant content.
The x-default ensures that your users who don’t fit into predefined language or region categories aren’t left with irrelevant or inaccessible content.
Without x-default, search engines might attempt to guess the appropriate version for users. This guessing can lead to incorrect redirects or loops, which hurt user experience and SEO.
Example of x-default tag Implementation:

5- Keep URLs Consistent
Make sure the hreflang tags point to the correct, live URLs. Avoid typos, redirects, or broken links.
This is very important because:
- If hreflang tags direct users to incorrect, broken, or redirected pages, visitors may end up on error pages (404s) or irrelevant content. This leads to a frustrating user experience and increases bounce rates, which can negatively impact your site’s reputation and performance.
- Broken links, redirects, or typos in hreflang tags can result in penalties from search engines. These errors may signal to search engines that your site is not well-maintained or trustworthy, potentially affecting your rankings
- Ensuring that hreflang tags are accurate helps crawlers efficiently index your content, speeding up search engine results.
- If hreflang tags incorrectly point to duplicate or outdated versions of your pages, you could face issues with duplicate content, which can confuse search engines and lead to poor rankings.
6- Avoid Mixing Hreflang and Canonical Tags
Both hreflang and canonical tags are used to improve your SEO but you must not confuse them together.
Here is a break down of the key differences between the two:
Definition:
Hreflang Tags: They are used to indicate the language and regional targeting of a specific page. They tell search engines which version of a page to serve to users based on their language or geographic location.
Canonical Tags: They are used to tell search engines which version of a page is the “master” or preferred version when there are duplicate or similar pages. This helps prevent issues with duplicate content, guiding search engines to consolidate the ranking signals to one page, and ensuring the correct page is indexed.
Example of usage:
Hreflang Tags: They are useful for multilingual or multi-regional websites. For example, if you have an English version for the US and the UK, or a Spanish version for Spain and Latin America, hreflang tags will help search engines serve the right page to users in each region or language.
Canonical Tags: These are used when you have multiple pages with similar or duplicate content, such as product pages with variations, or pages with the same content in different formats. Canonical tags ensure that search engines understand which page should be prioritized and indexed.
Syntax Examples:
Hreflang tag:

Canonical tag:

Using both tags improperly can confuse search engines. For example:
If you set a canonical tag pointing to a global page while also applying hreflang tags for localized versions, search engines may ignore the hreflang instructions. This could result in one version being served worldwide, undermining your international SEO efforts.
You can use hreflang and canonical tags together effectively if done right:
- Ensure each localized page includes an hreflang tag pointing to itself and other language versions.
- If duplicates exist (e.g., identical content in multiple languages), use hreflang tags to distinguish them instead of canonical tags.
- When using both, make sure the canonical tag on each page points to itself (not another version) to avoid conflicting signals.
7- Don’t Forget Mobile and AMP Pages:
If you have mobile or AMP pages, ensure hreflang tags correctly reference their equivalents across all versions. It is essential to include hreflang tags on all page types—desktop, mobile, and AMP—to ensure each one points to the correct language or regional version.
Hreflang Tags Common Issues
1- Missing Hreflang Self-Referencing
Issue: Each page should include an hreflang tag pointing to itself. If this is missing, search engines may not correctly interpret the relationship between localized pages.
Fix: Ensure every page in your hreflang set contains a tag for itself
2- Incomplete Alternate Sets (Unidirectional Links)
Issue: Pages link to alternate versions, but the reverse links are missing.
For example, the “en” version links to the “fr” version, but the “fr” version doesn’t link back to “en.”
Fix: Use bidirectional linking to ensure all hreflang tags are reciprocated across pages.
3- Incorrect or Broken URLs
Issue: URLs in hreflang tags have typos, redirect to other pages, or are broken.
This confuses search engines and may result in pages being excluded from search results.
Fix: Double-check all URLs in hreflang tags and ensure they are live and accessible, and point to the intended pages.
4- Not Including X-Default Tags
Issue: Missing an x-default tag for users who don’t match specific language or region settings.
This can result in search engines showing irrelevant pages to users with undefined preferences.
Fix: Include an x-default tag to indicate the default fallback version
5- Confusion Between Hreflang and Canonical Tags
Issue: Improper use of canonical tags with hreflang can result in search engines ignoring hreflang.
Example: Canonical tags on localized pages point to a single “main” version, conflicting with the hreflang implementation.
Fix: Use hreflang alongside canonical tags correctly. For localized pages, the canonical should point to the specific language/region version, not a generic version.
Hreflang Tags Audit
Now that we have covered the common hreflang tags errors, we need to find out how to locate these errors to fix them.
You can do this by reviewing your entire website web pages and going through their HTML code or reviewing your website XML map. Or a simpler and saving-time-and-error way to perform hreflang tags audit is using hreflang tags checker.
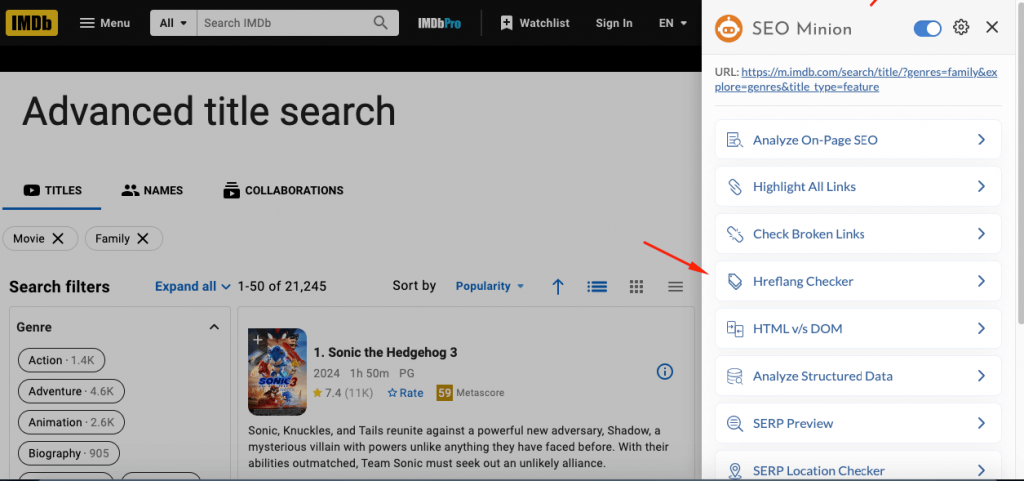
Go to any page on your website and click on the SEO minion browser extension. Then click on Hreflang Checker.

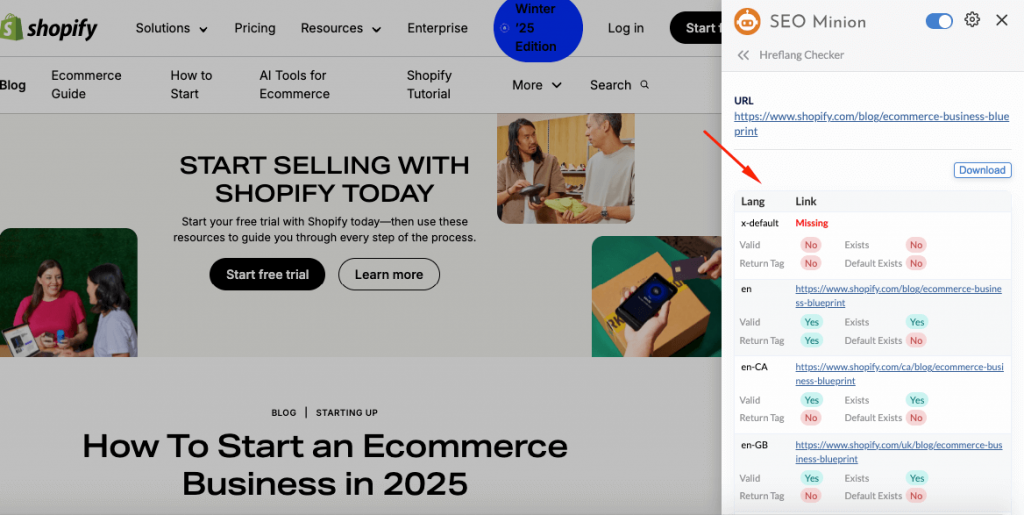
SEO minion will run the hreflang audit in a few seconds list all the tags and show you 4 pieces of important information about each tag.
- Is it Valid?
- Does it exist?
- Is there a return tag added?
- Is there an x-default tag?

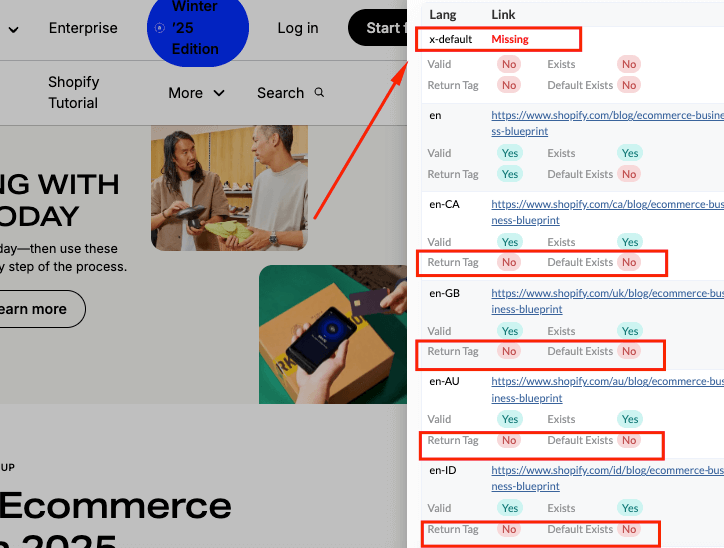
In the above example, you can quickly spot two major issues.
- No x-default tag
- No return tag

Remember to run periodic herflang tag audits to ensure the hreflang tags remain accurate and error-free, especially after website updates.
Conclusion
Implementing hreflang tags might seem complex at first, but they’re a game-changer for international and multi-regional SEO. By guiding search engines to display the right content for the right audience, you’ll enhance user experience, boost your search rankings, and grow your global reach.
Follow the steps and best practices shared here, watch out for the common issues and you will be equipped to get started with hreflang tags and ensure your multilingual or regional content performs at its best.


